数字调整框(lv_spinbox)¶
概述¶
数字调整框包含一个数字文本,可通过按键或API函数增加或减少数字。 数字调整框的下面是修改后的 文本框(lv_textarea) 。
零件和样式¶
数字调整框的主要部分称为 LV_SPINBOX_PART_BG ,它是使用所有典型背景样式属性的矩形背景。它还使用其文本样式属性描述标签的样式。
LV_SPINBOX_PART_CURSOR 是描述光标的虚拟部分。阅读文本区域文档以获取详细说明。
用法¶
设定格式¶
lv_spinbox_set_digit_format(spinbox, digit_count, separator_position) 设置数字的格式。 digit_count 设置位数。前导零被添加以填充左侧的空间。 spacer_position 设置小数点前的位数。 0表示没有小数点。
lv_spinbox_set_padding_left(spinbox, cnt) 在符号之间最左边的数字之间添加 cnt "空格"字符。
值和范围¶
lv_spinbox_set_range(spinbox, min, max) 设置Spinbox的范围。
lv_spinbox_set_value(spinbox, num) 手动设置Spinbox的值。
lv_spinbox_increment(spinbox) 和 lv_spinbox_decrement(spinbox) 递增/递减Spinbox的值。
lv_spinbox_set_step(spinbox, step) 设置增量减量。
事件¶
LV_EVENT_VALUE_CHANGED 值更改时发送。 (将该值设置为int32_t作为事件数据)
LV_EVENT_INSERT 由父“文本”区域发送,但不应使用。
了解有关 事件 的更多内容。
按键处理¶
数字调整框支持一下按键:
LV_KEY_LEFT/RIGHT 使用键盘向左/向右移动光标。使用编码器递减/递增所选数字。
LY_KEY_ENTER 应用选定的选项(发送LV_EVENT_VALUE_CHANGED事件并关闭下拉列表)
LV_KEY_ENTER 随着编码器得到的净数字。跳到最后一个之后的第一个。
了解有关 按键 的更多内容。
范例¶
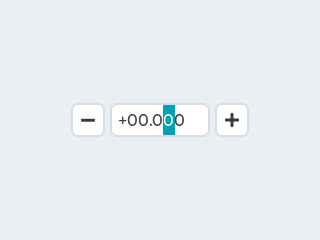
简单的数字调整框¶

简单的数字调整框¶
上述效果的示例代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 | #include "../../../lv_examples.h"
#include <stdio.h>
#if LV_USE_SPINBOX
static lv_obj_t * spinbox;
static void lv_spinbox_increment_event_cb(lv_obj_t * btn, lv_event_t e)
{
if(e == LV_EVENT_SHORT_CLICKED || e == LV_EVENT_LONG_PRESSED_REPEAT) {
lv_spinbox_increment(spinbox);
}
}
static void lv_spinbox_decrement_event_cb(lv_obj_t * btn, lv_event_t e)
{
if(e == LV_EVENT_SHORT_CLICKED || e == LV_EVENT_LONG_PRESSED_REPEAT) {
lv_spinbox_decrement(spinbox);
}
}
void lv_ex_spinbox_1(void)
{
spinbox = lv_spinbox_create(lv_scr_act(), NULL);
lv_spinbox_set_range(spinbox, -1000, 90000);
lv_spinbox_set_digit_format(spinbox, 5, 2);
lv_spinbox_step_prev(spinbox);
lv_obj_set_width(spinbox, 100);
lv_obj_align(spinbox, NULL, LV_ALIGN_CENTER, 0, 0);
lv_coord_t h = lv_obj_get_height(spinbox);
lv_obj_t * btn = lv_btn_create(lv_scr_act(), NULL);
lv_obj_set_size(btn, h, h);
lv_obj_align(btn, spinbox, LV_ALIGN_OUT_RIGHT_MID, 5, 0);
lv_theme_apply(btn, LV_THEME_SPINBOX_BTN);
lv_obj_set_style_local_value_str(btn, LV_BTN_PART_MAIN, LV_STATE_DEFAULT, LV_SYMBOL_PLUS);
lv_obj_set_event_cb(btn, lv_spinbox_increment_event_cb);
btn = lv_btn_create(lv_scr_act(), btn);
lv_obj_align(btn, spinbox, LV_ALIGN_OUT_LEFT_MID, -5, 0);
lv_obj_set_event_cb(btn, lv_spinbox_decrement_event_cb);
lv_obj_set_style_local_value_str(btn, LV_BTN_PART_MAIN, LV_STATE_DEFAULT, LV_SYMBOL_MINUS);
}
#endif
|
相关API¶
TODO